시리우스2 라이브러리 1.43 버전에서는 특정 벤더의 레이저 소스를 위해 사용자가 직접 UI 를 디자인하고 이를 생성하여 시리우스 편집기에 내장하는 기능을 제공하고 있습니다. 이를 손쉽게 사용하는 방법을 설명하기 위해 demo\editor_laser 데모 프로젝트가 추가되었습니다.

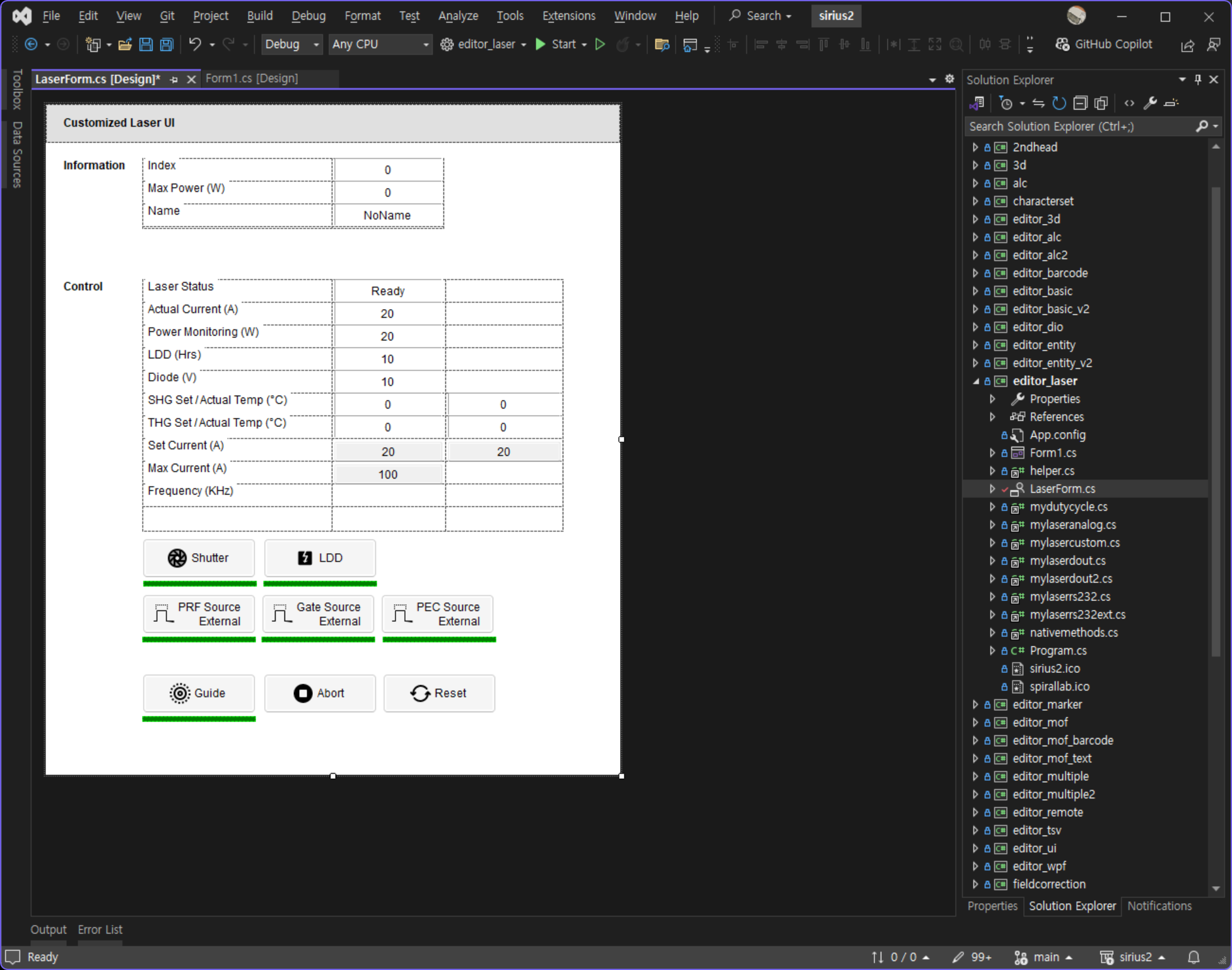
데모 프로젝트에서는 특정 레이저 소스를 위해 LaserForm.cs 윈폼 파일을 만들었다고 가정합니다. 사용자는 윈폼과 호환되는 컨트롤(Control) 객체(예를 들어 UserControl)를 만들고 단순히 이를 아래와 같이 OnCreateLaserUI 이벤트 핸들러를 이용해 생성하는 코드를 추가해 줍니다.
// To override customized laser UI
SpiralLab.Sirius2.Winforms.Config.OnCreateLaserUI += Config_OnCreateLaserUI;
...
// Create customized UI control for laser
private System.Windows.Forms.Control Config_OnCreateLaserUI(ILaser laser)
{
var uc = new LaserForm();
uc.LaserSource = laser;
return uc;
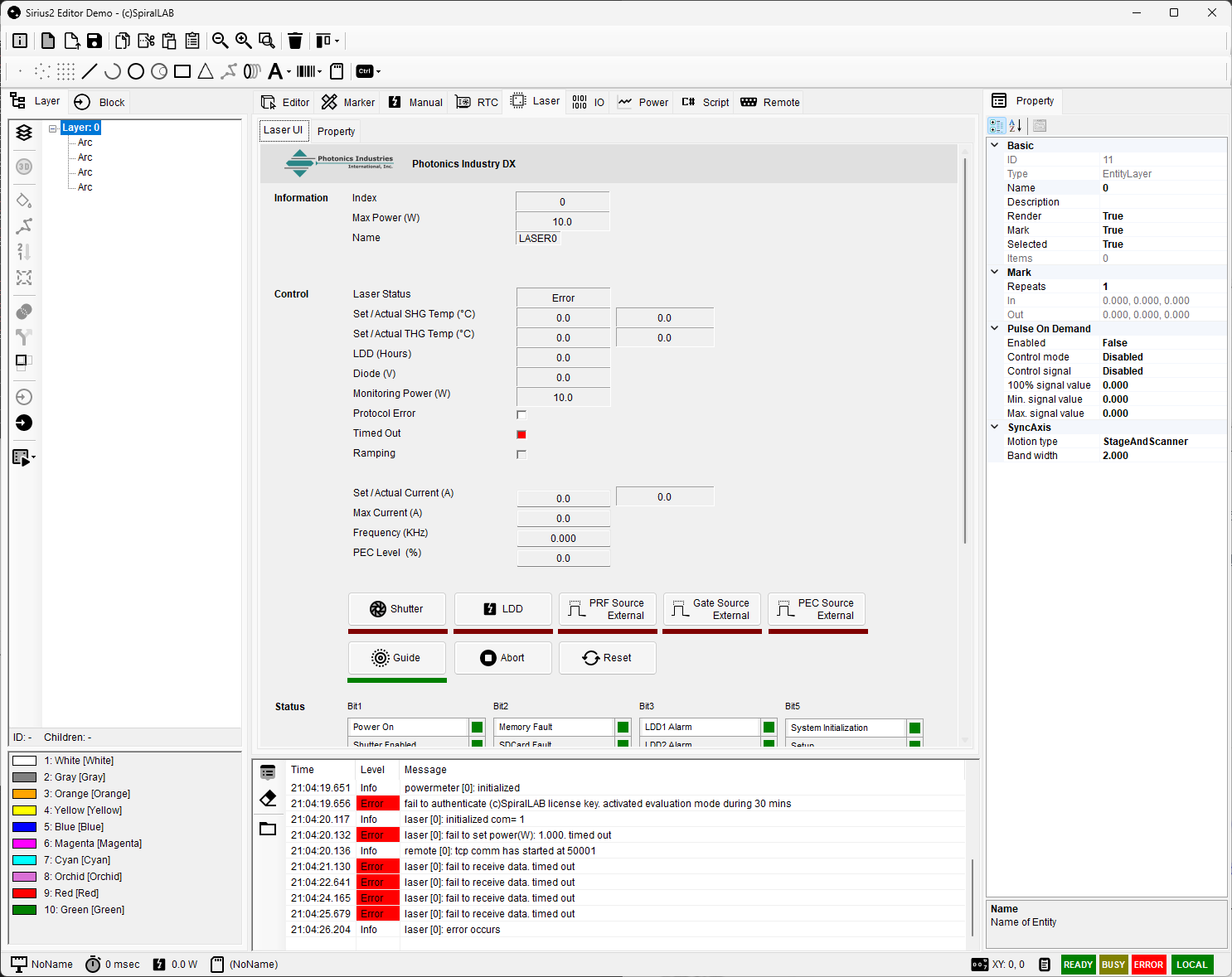
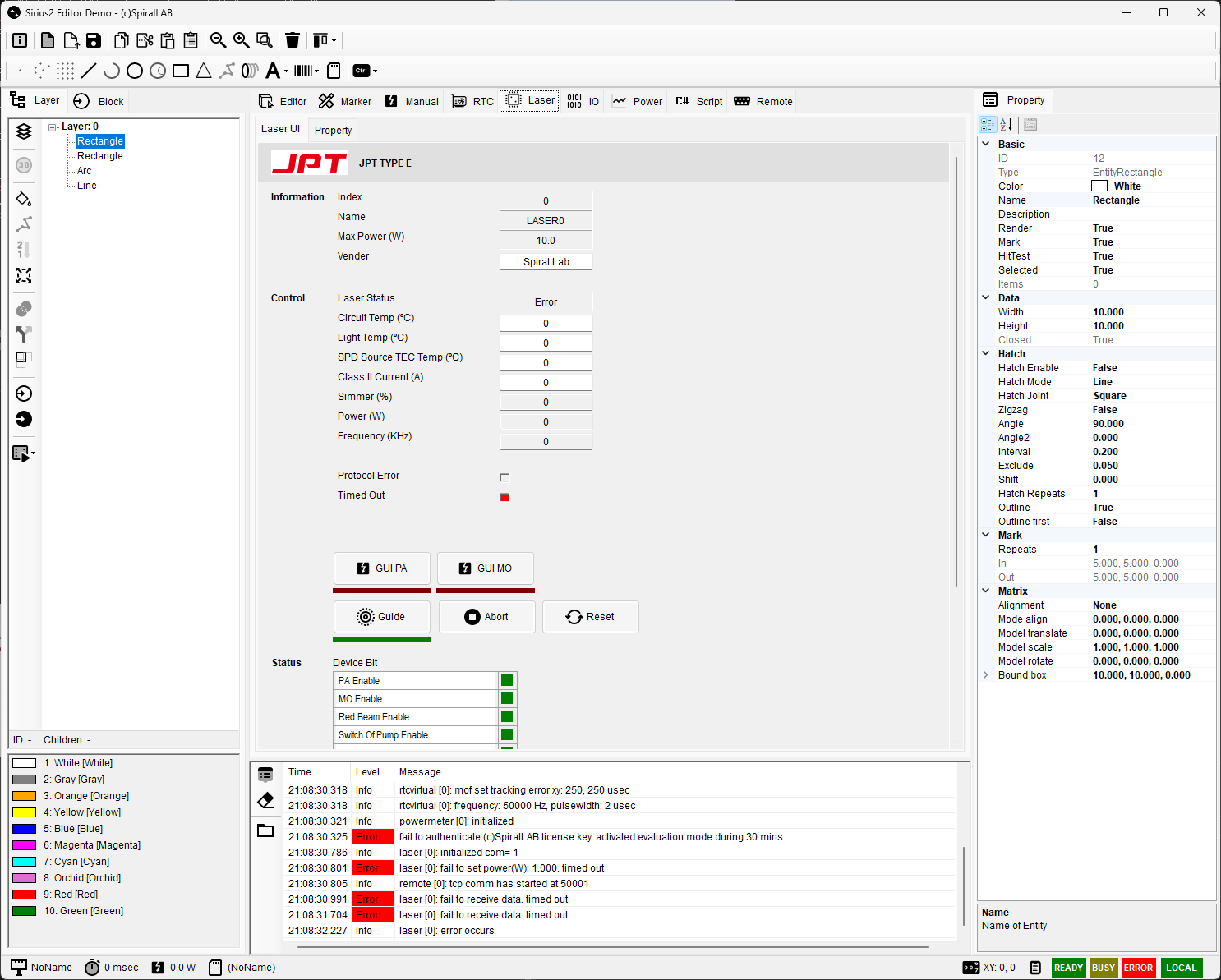
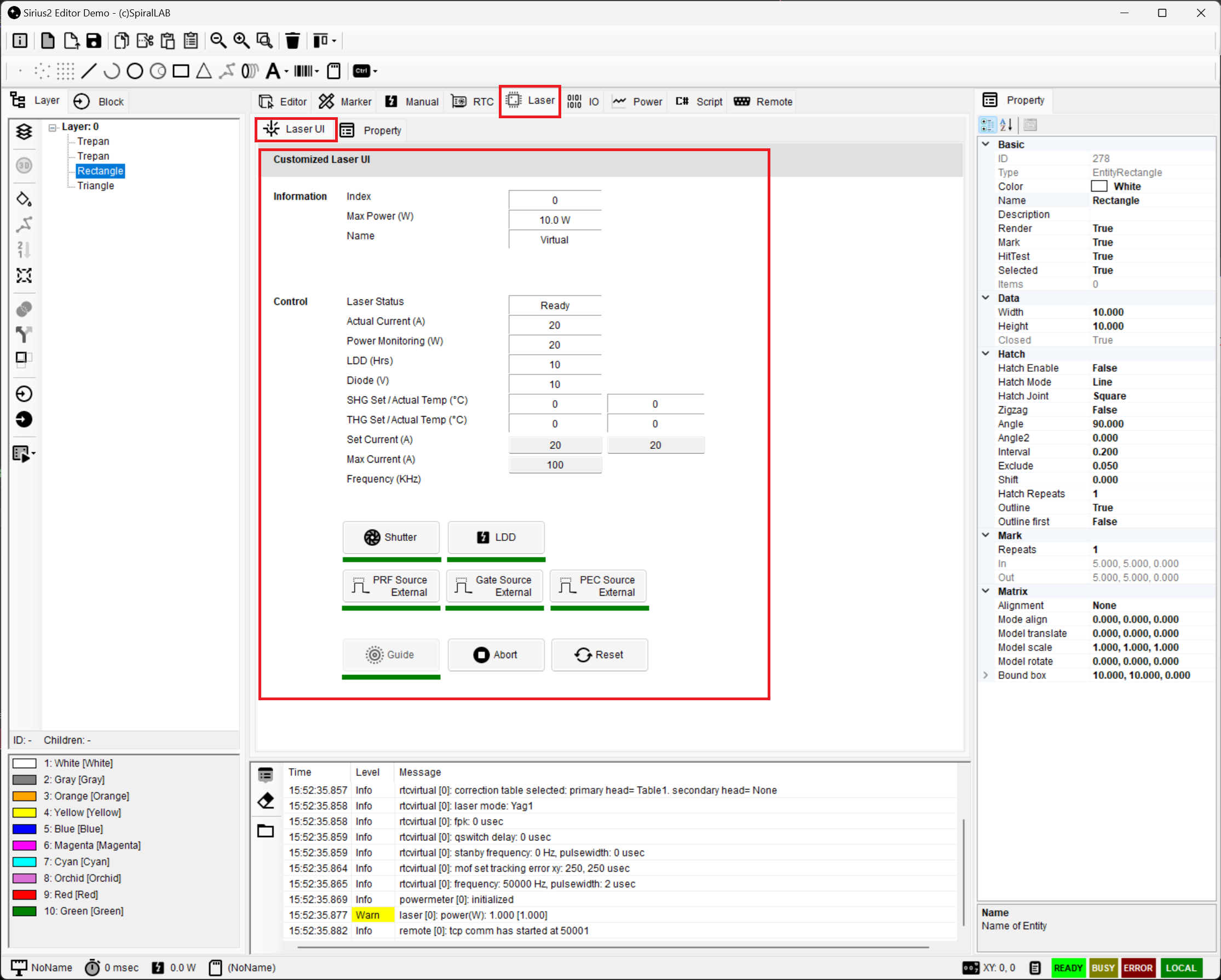
}이 프로젝트를 실행하면 아래와 같이 사용자가 제공한 컨트롤이 레이저 UI 탭에 삽입됩니다.

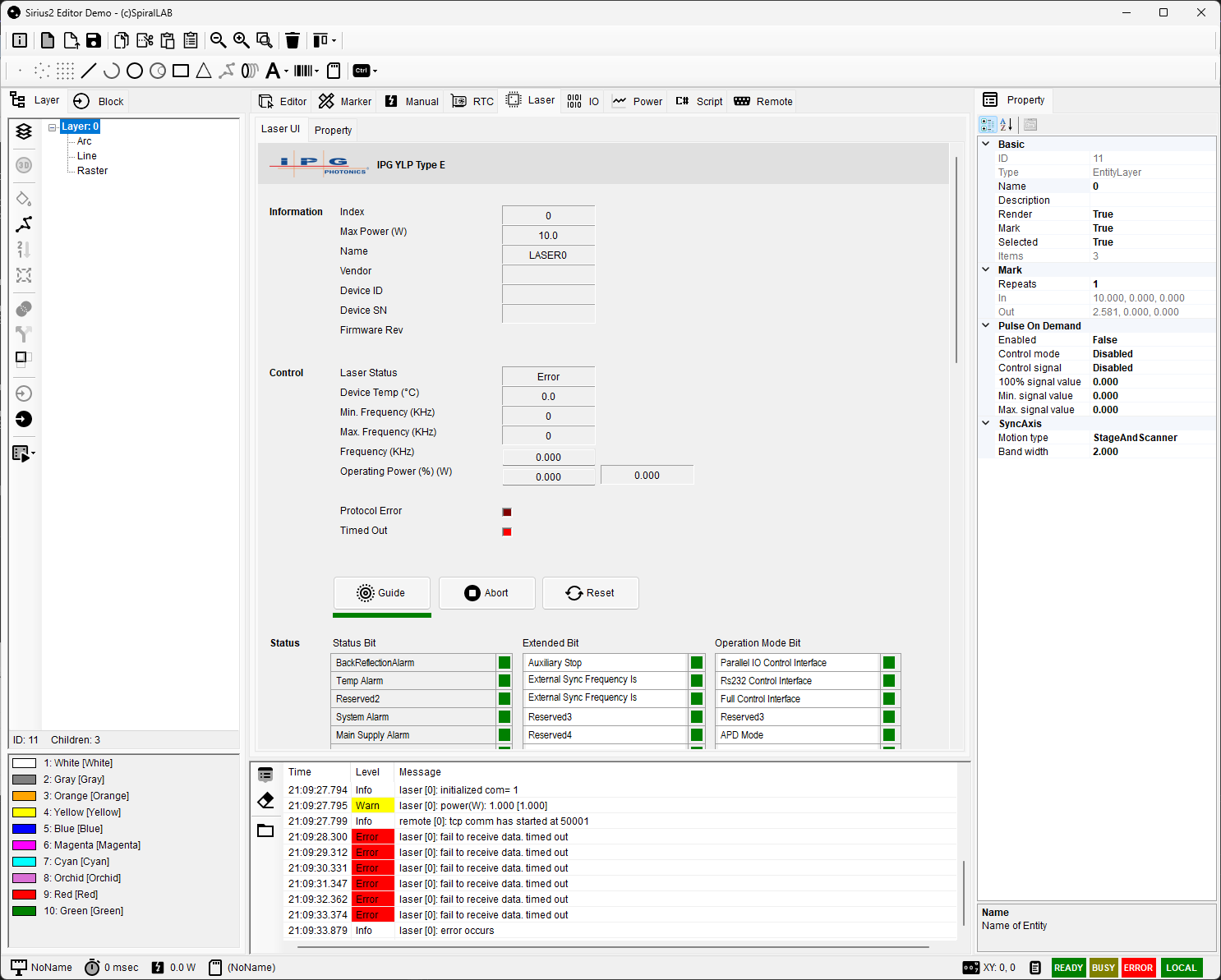
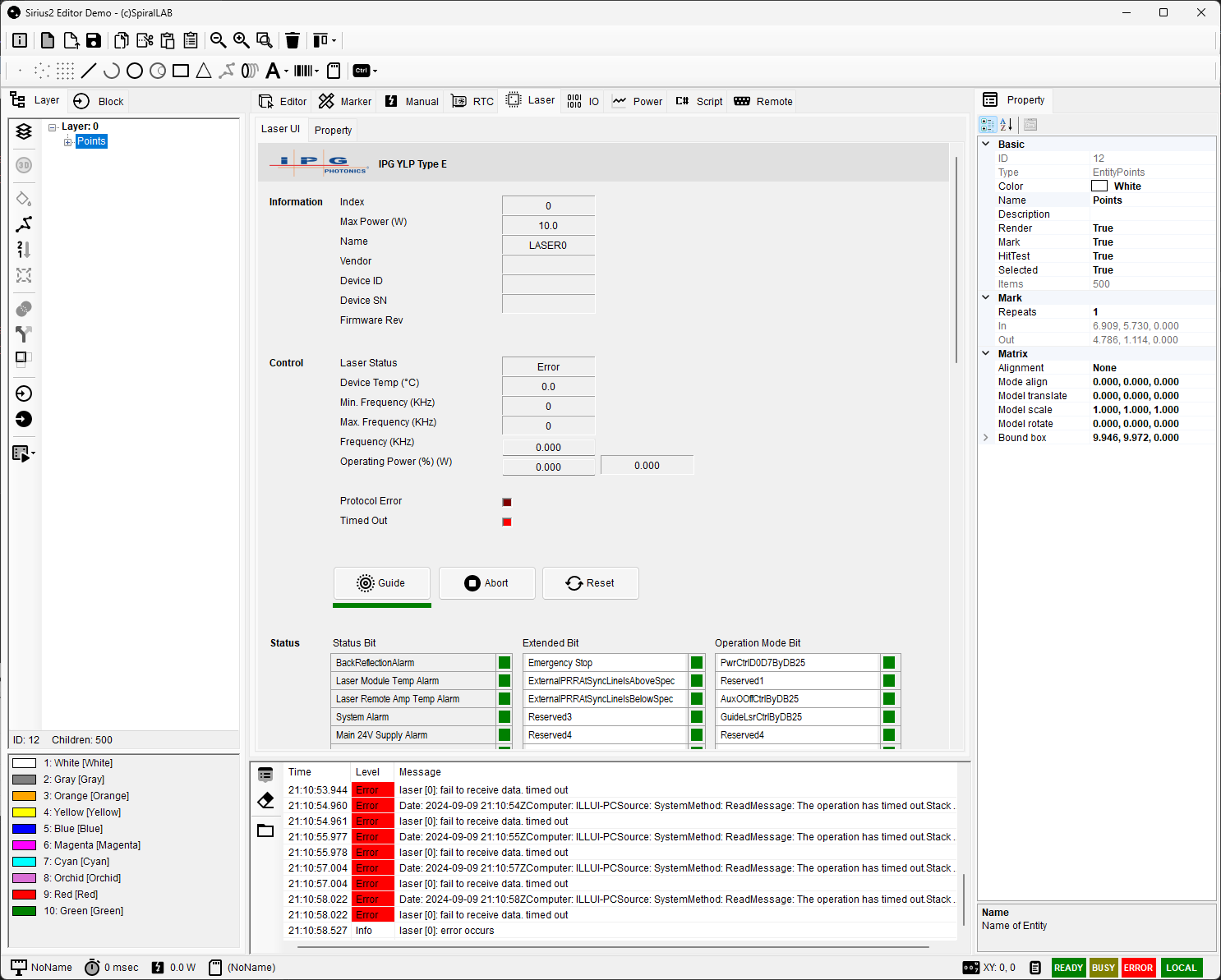
이를 사용하면, 다양한 레이저 소스 벤더 제품을 사용했을때, 고객 맞춤화(Customized)된 UI 를 제작, 변경이 가능해 졌습니다. 예를 들어 시리우스2 라이브러리 내에서 지원되는 다양한 레이저 소스들중 아래와 같이 여러 레이저 소스들을 위해서 내장된 벤더 전용 UI 가 지원됩니다. (전용 UI 레이저 소스는 지속적으로 추가될 예정입니다)